-

Customization
Seamlessly apply your branding to the user interface of this XR Design System.
-

Quick start
Get up and running with ready-to-use VR/AR UI components and templates from minute zero thanks to FloatGrids XR Design System.
-

Debt control
FloatGrids XR Design System allows you to gain control over your UI flow and apply style changes to all your UI components at once.

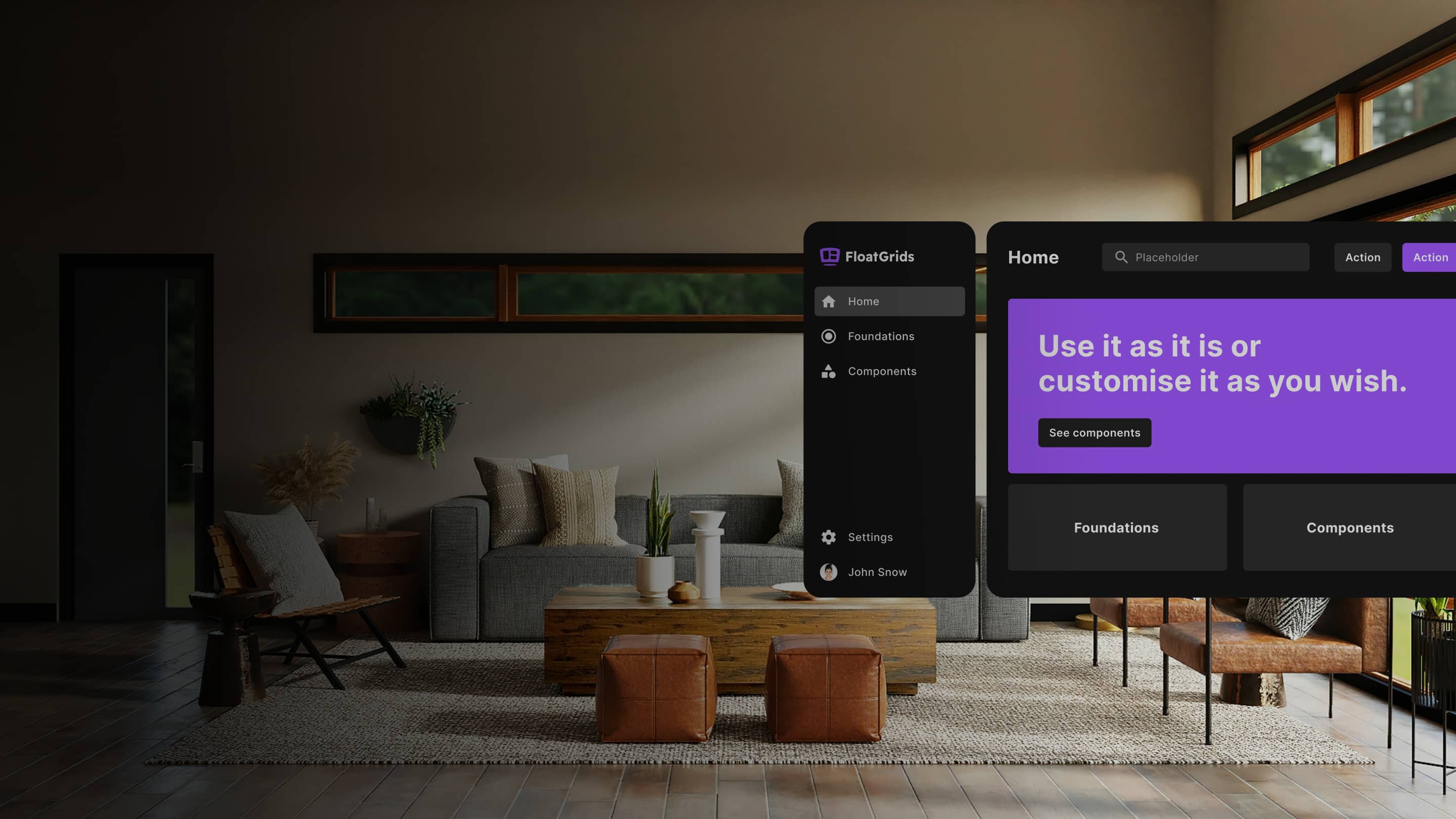
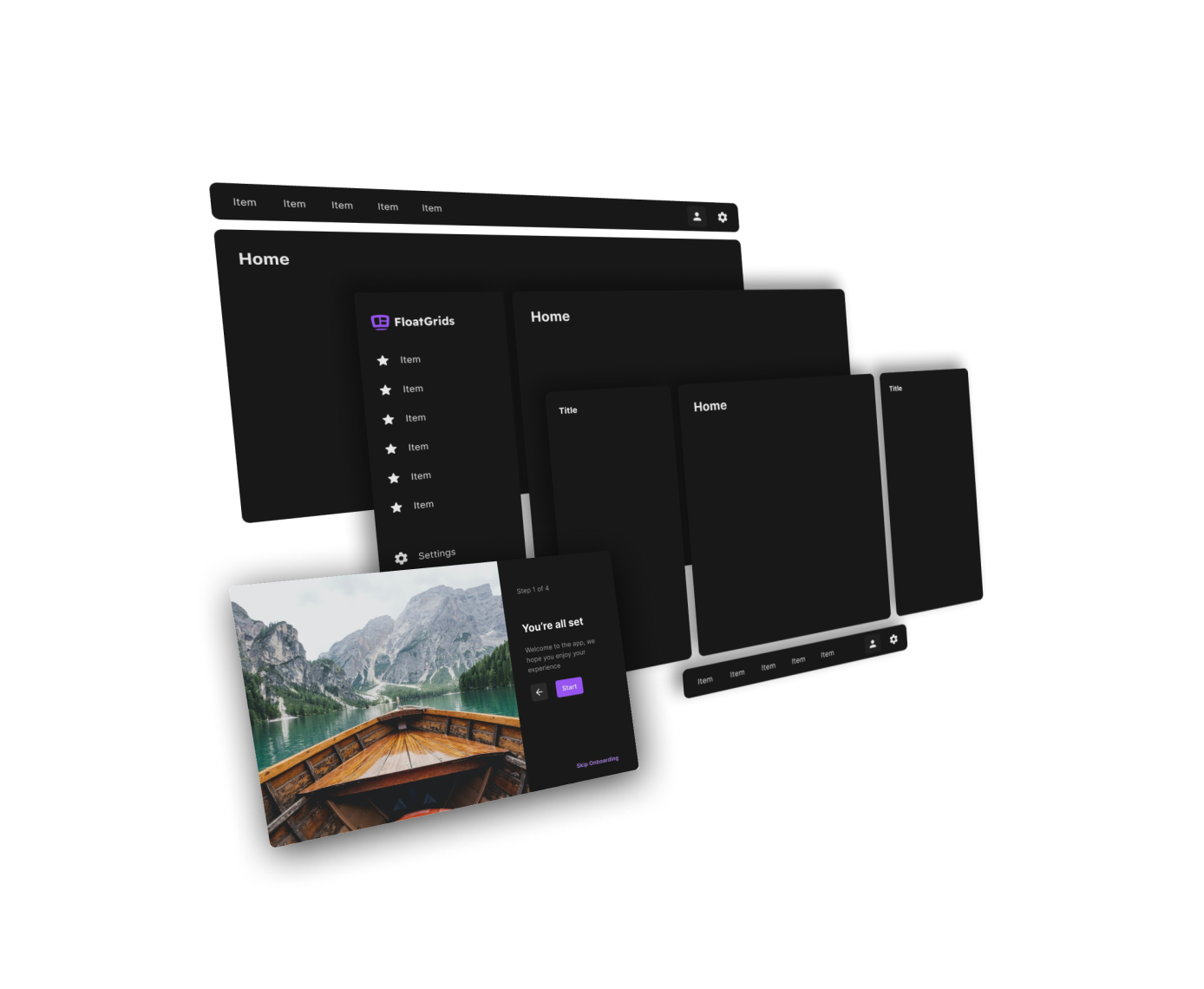
READY TO USE
UI components and templates
The XR design system, FloatGrids, is very intuitive. With a template and components, you can easily start creating!
- +50 user interface components
- 7 different layouts
- Onboarding template
- Modal
- Gallery
- Configuration view
- And much more to come!

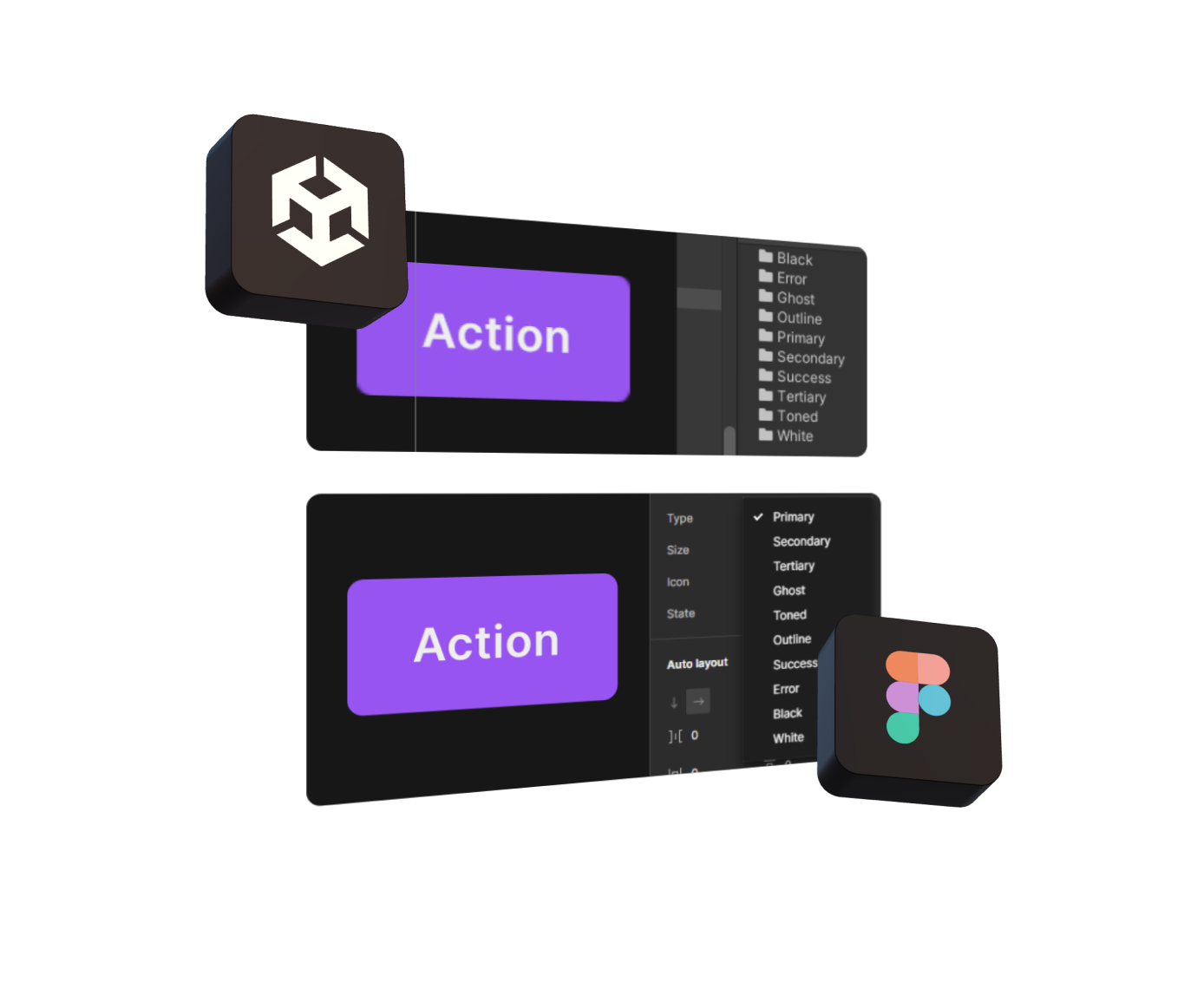
AGILITY
Designers and developers on the same page
Both Figma and Unity are twins, using the same name, structure and logic for clear communication, which makes using the XR Design System and creating completely new components easy to design and develop.

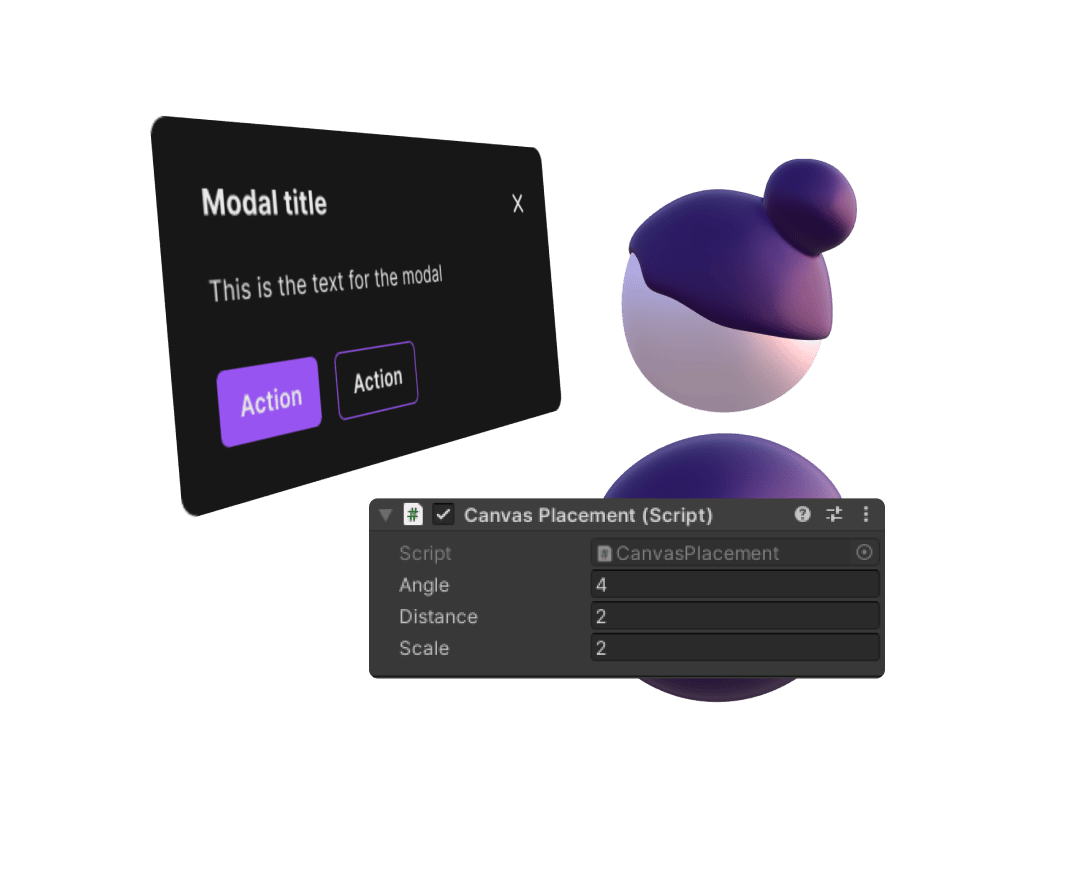
UX RESOURCES
Automatically control the size and position of your user interface
Make sure your user interface is correctly positioned and sized so that users don't have to work too hard to interact with it. FloatGrids includes a Unity component that positions your UI accurately, allowing you to adjust the scale, distance and height.
-

Ezio Menutti. Product Designer at Telefónica
FloatGrids empowers teams, providing value from the start of the project and proving invaluable once scalability becomes a priority.
FloatGrids XR Design System allows us to focus on the big picture.